

Ultimate festival buddy
Optimized the festival APP

0. Summary
The project focused on redesigning and assessing the festival app for the festival goers' end for the company of Timesquare. The project lasted for 3 months with the following process.
-
Analyzing and testing the previous app and found the top 10 issues
-
Scoping the problem and came up with the design direction.
-
exploring the potential redesign opportunities
-
Redesign and coming up with the design proposal.
-
Assess redesign Time Square's usability and user experience
⭕️ Before

-
Navigation lost
-
Information hidden
-
less intuitive
-
Visual communication inconsistency
✅ After

-
Guided while flexible
-
Understandable navigation
-
Clear structure
-
Consisitent and attractive visual system
Design process

0.1 Introduction Timesquare APP
TimeSquare is a b2c platform app that has multiple app-in-apps for different festivals.
-
For the user, these festival app-in-apps could provide visitors with information they need before, during and after the festival, which facilitate a better visiting experience.
-
For the festival organizers, the Timesquare platform offers a subscription-based service, which allows festival organizers to save money compared to the cost of developing a new app.
Previous APP-"Home" page


Previous APP functions & structure
-
In this project, we focused on the app-in-app at the users' end.
-
The previous app functions & structure can be shown in the above diagram.Through the first impression of the previous app, some pages were not call-to-action and the function hierarchy was chaos. Parts of user's flow could not in line with the App flow.
0.2 Design Goal & Vision
To make festival goers to feel supported, confident, and excited not only about preparing for a festival, but also about navigating during the festivals when using the APP.
The optimal Timesquare App should feel like a festival buddy.


1. How to scope the design direction through various users & festivals?
1.1 Target user groups
TimeSquare serves for a diverse range of festivals. It is open to everyone who is interested in the festivals.
According to the user research, we got to know two factors influenced the users' behaviors, which is the experience of attending festivals and how detailed they want to plan their visit.
In order to prioritize and differentiate the user needs, we map them in the two dimensions and catergorize target user groups.
Planner
Responsible Guide ✔️✔️
Always plans the visit extensively and responsibly leads the group they are with.
Determined Rookie ✔️✔️
Barely has any experience but they are committed to make the most of the festival.
Festival Native ✔️
Festival savvies that go to (the same) festivals every year and know the nature of the festival.
Inexperienced
Experienced
Vulnerable Rookie ✔️
Has little festival experience and doesn’t plan much, but does need to find a way of getting around.
Day Tourist
Take festivals as tourist attractions and explore what might be interesting.
VibeSeeker/Follower
Goes there to seek and experience festival vibes.
Explorer
1.2 Situation-Festivals
How to define kinds of festivals?
Timesquare covers various festivals. When come to the nature of festivals, three factors are taken into account: content (eg, artists, performances, exhibitions, etc.), time, and location (eg,venues, stages, museums, etc.).When comparing the importance of three factors in festivals, we can divided festivals into four festival types:

Single stage festival
(eg. mini festival)
Time oriented festivals
(eg. a musum festival)
Performance oriented festivals
(eg. music festival in a city)
Location oriented festivals (eg.food festival)

1.3 User journey
The user feel lost in the APP The following metophor shows how people jump between pages to find what I want.


User flow map
Before the festival
Download TimeSquare by official email or social media .
Download the APP

During the preparation
Use the app to make the plan.
Check the line-up, timetable, and map constantly to compare information they need.

offline guidance
At the festival
Use the app and the offline guidance(such as festival signage) to navigate.
Constantly check the when,where and which to go.
1.4 Metal model in the Timesquare
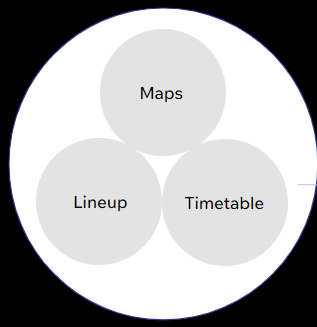
According to types of festivals and the user flow , we concluded a mental model called Interaction Triangle - Users mainly look for artists, performances, and stages during the festival. In the app, these factors are represented on the pages: Lineup, Timetable, and Maps.

1.5 Problem statement
The top of 10 issues were founded in the user testing. While laddering the relationships, all secondary or tertiary issues pointed at the the Interaction Triangle Issue.

To solve these problems, the redesign app should fit into these design criteria:
-
Active approach to users but not disturbing them.The interaction with the product should be guided but flexible to work with.
-
Making people attentive.The app should actively approach the user at the start of the interaction.
-
Anticipating user needs.Users should be able to accurately anticipate the result of an action and get instant feedback of that action.
-
Sharing a festival excitement.
2. How to build the structure of the APP
2.1 Artist page as a transportation hub



Artist page
Artist page
Function of the interaction triangle is placed in the menu bar in a flat structure. Users can go for this with just one click.
When users want to go details they can go to the overlay artist page.The pop-up page could make users recognize that this artist page is not a destination but a transition page.

2.3 Home page as a festival entrance gate
1. Most people only pass festival gate once. It is necessary, but not that important.
2. The home page share a vibe of the festival before diving into the main festival flow.
3. After entering the app, they can also access to homepage by dragging the top bar down.
Beside the line-up, timetable, map and artist information. Other information should also be placed in the App,which are be frequently used but still neccesary.
So how to place this part of functions in the redesign? The solution is a collapsed festival home page.

2. How to make the APP fit into different user journey?
Nomal channel
My-Festival Mode
Before the festival, users want to feel flexible and expose to more information.
Hi, this is all performances, artists and locations in the festival, you can explore whatever you interest!
During festivals, users want to be guided and not disturbed too much by the APP.
Hi, this is the your planned performances, time and locations, let me guide you in the festival!!


To minimize distraction and memory load during the festival, user can switch to this mode and go into a simplified interface.
My-festival mode present the user’s own schedule, based on the performances they have favorited, and a simplified map highlights the location of those performances.

4. Visual Design
Simple gradient with high saturation
Color
Light & Shadow
Flat design language,
Shadows with restraint to simplify the interface
Space
Appropriate stacking and layers to create a sense of rhythm and tension.Glass-morphism to clarify hierarchy


Shape
Rounded rectangle to direct users’ attention
Layout
Balance between efficient information and a breathable space.
Image
Immerse users & communicate excitement


A charactor of 'Restrained passion':
-
communicate the excitement of festivals
-
allow all types of festivals and maintain a consistent platform experience in a low-cost, easy-to-implement way.
5. Assessment Evalution testing
3 rounds of usage tests: the congnitive walkthrough session, pilot user testing and formal user testing in a real context.The data was clustered into insights and helped make iterations.

Data from the usage tests

Data from the AttrakDiff Survey
Refelction & Conclusion
Through the evaluation ,the strengths of redesign can be seen:
-
Seamless navigation between lineup, timetable and map.
-
Visual expression is attractive, stylish, professional and inviting.
-
Simplicity and understandability.
While there are still limitations in the redesign:
-
Since the stimulated festival is small and eaiser to remember more information, participants focus too much on the physical map&signages and forget to use the app sometimes.